Using transparent backgrounds
Settings a transparent background is very useful when you are placing your timer over an image.
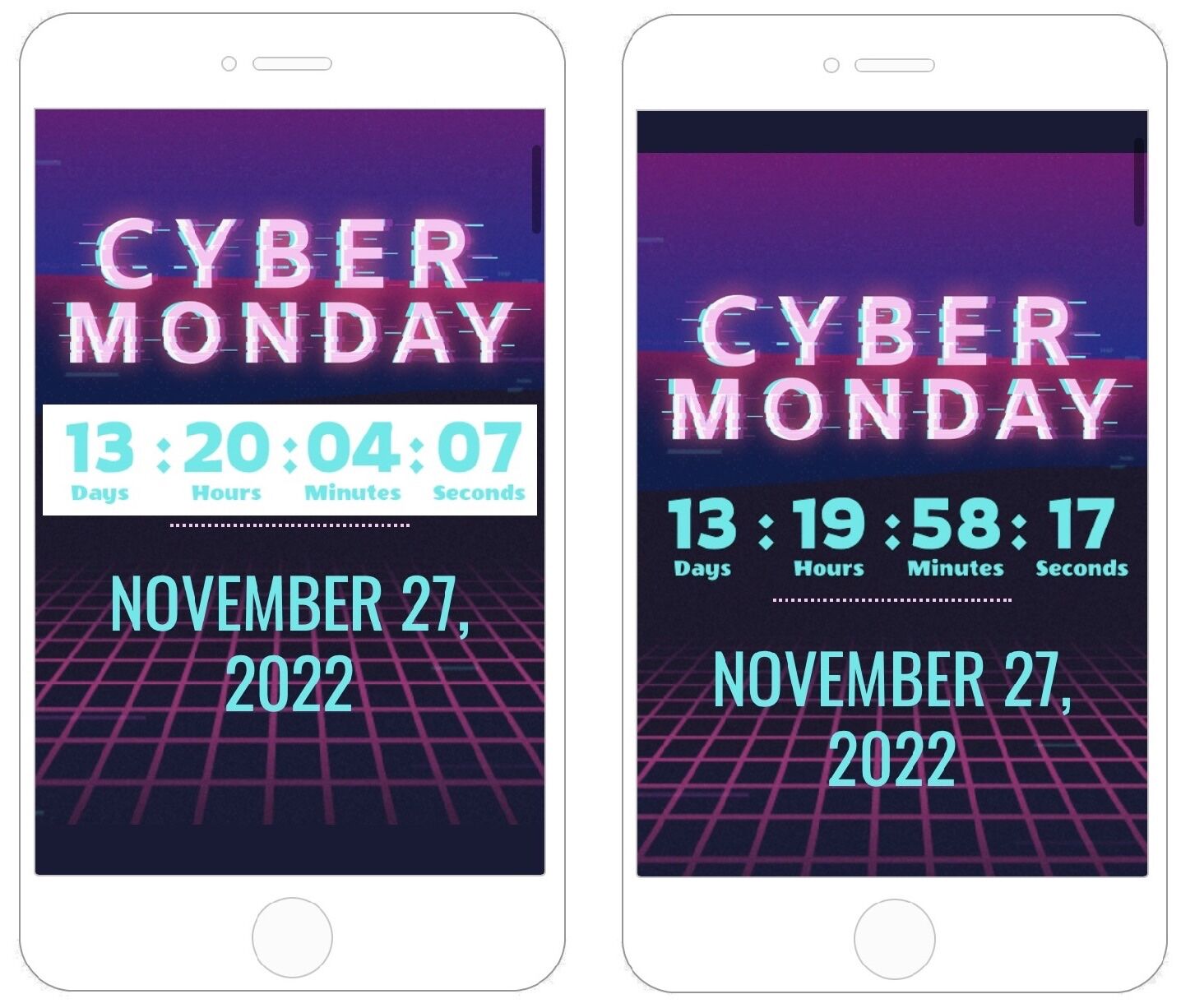
Here’s a side-by-side comparison of a solid-color vs a transparent timer:

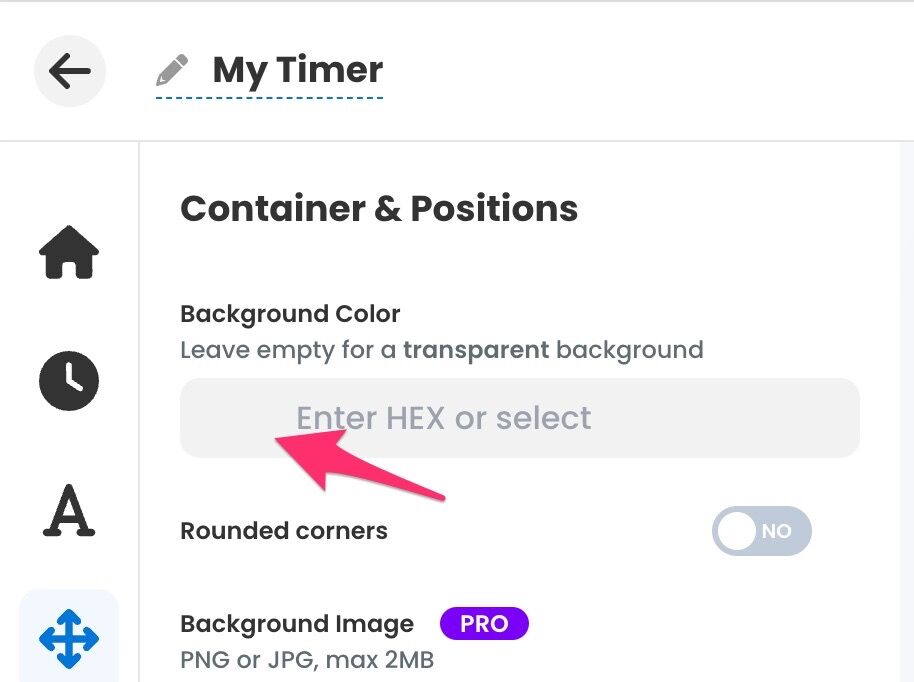
To make your timer’s background transparent, go to the “Container & Positions” tab and leave the “Background Color” field empty:

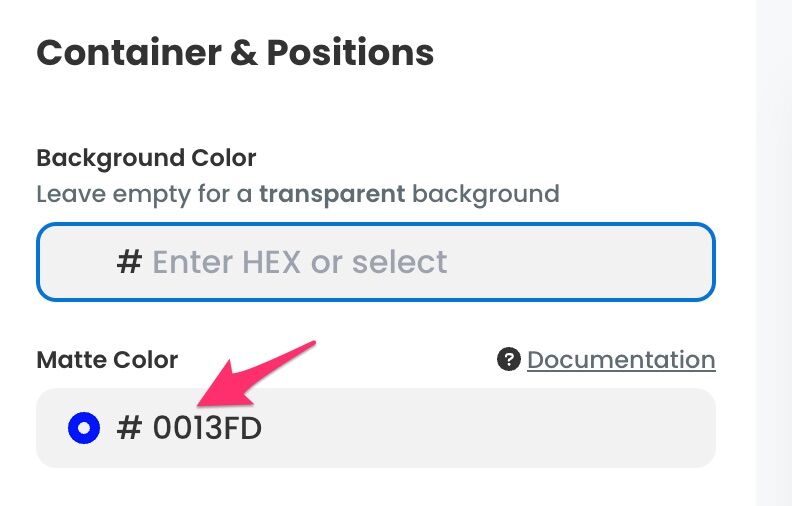
To achieve a better result, we recommend you choose a matte color that matches the background color of your email or landing page. This also applies if you enable rounded corners.