How to add a countdown timer in Klaviyo
Klaviyo is one of the easiest marketing automation suites to add a timer into. You can add a timer into your email template in Klaviyo in just a few simple steps.
Step 1: Create a timer
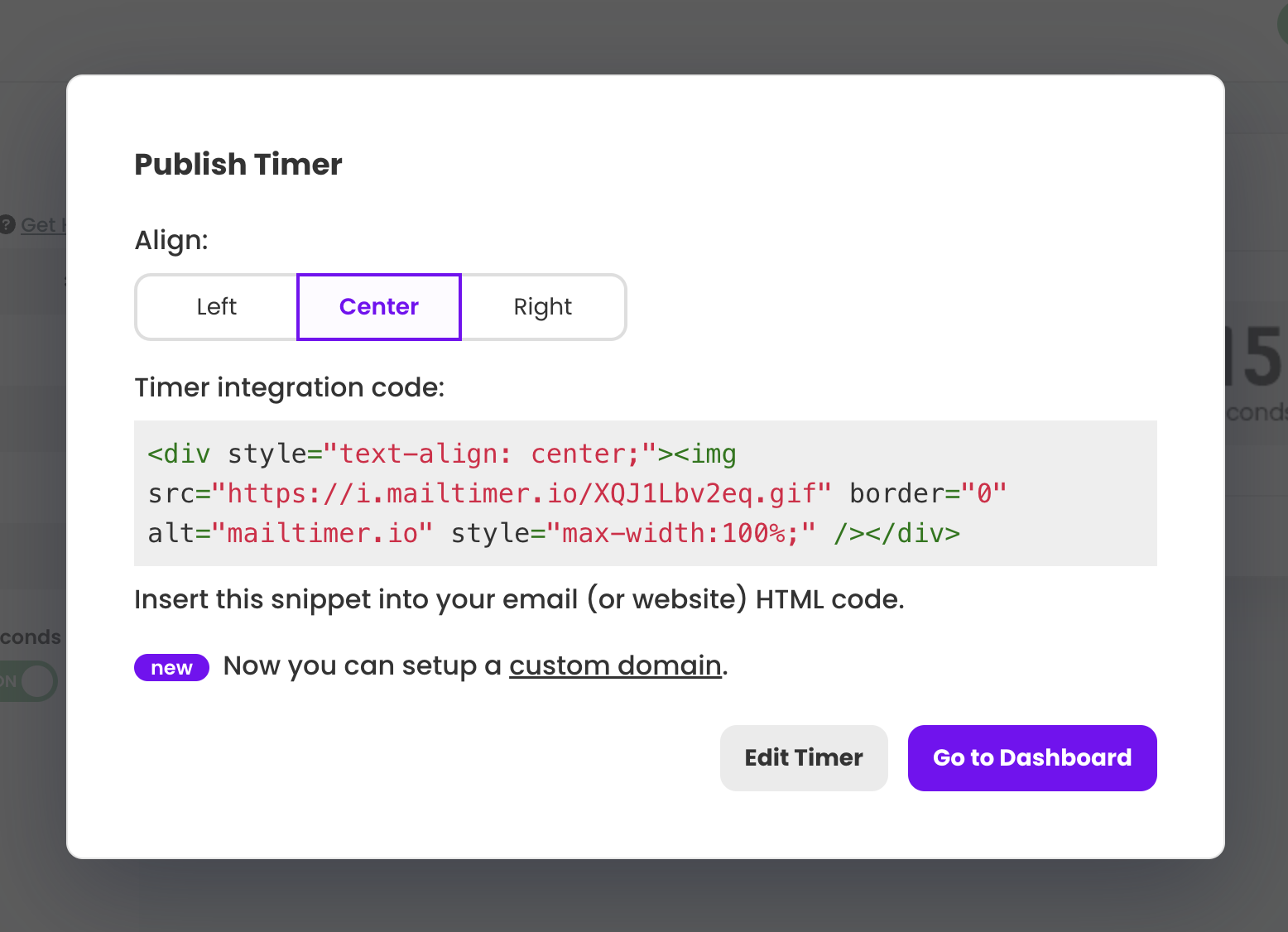
Go through the Mailtimer wizard to create a timer. When you click Publish on your timer, Mailtimer will generate you a short HTML snippet containing an <img> tag. Copy just the URL of the image.

Step 2: Add Mailtimer to your email campaign content
The Mailtimer code snippet is in HTML and has to be added to the HTML source code of your email. When Klaviyo asks how you want to design the email, select either the drag-and-drop editor or HTML.
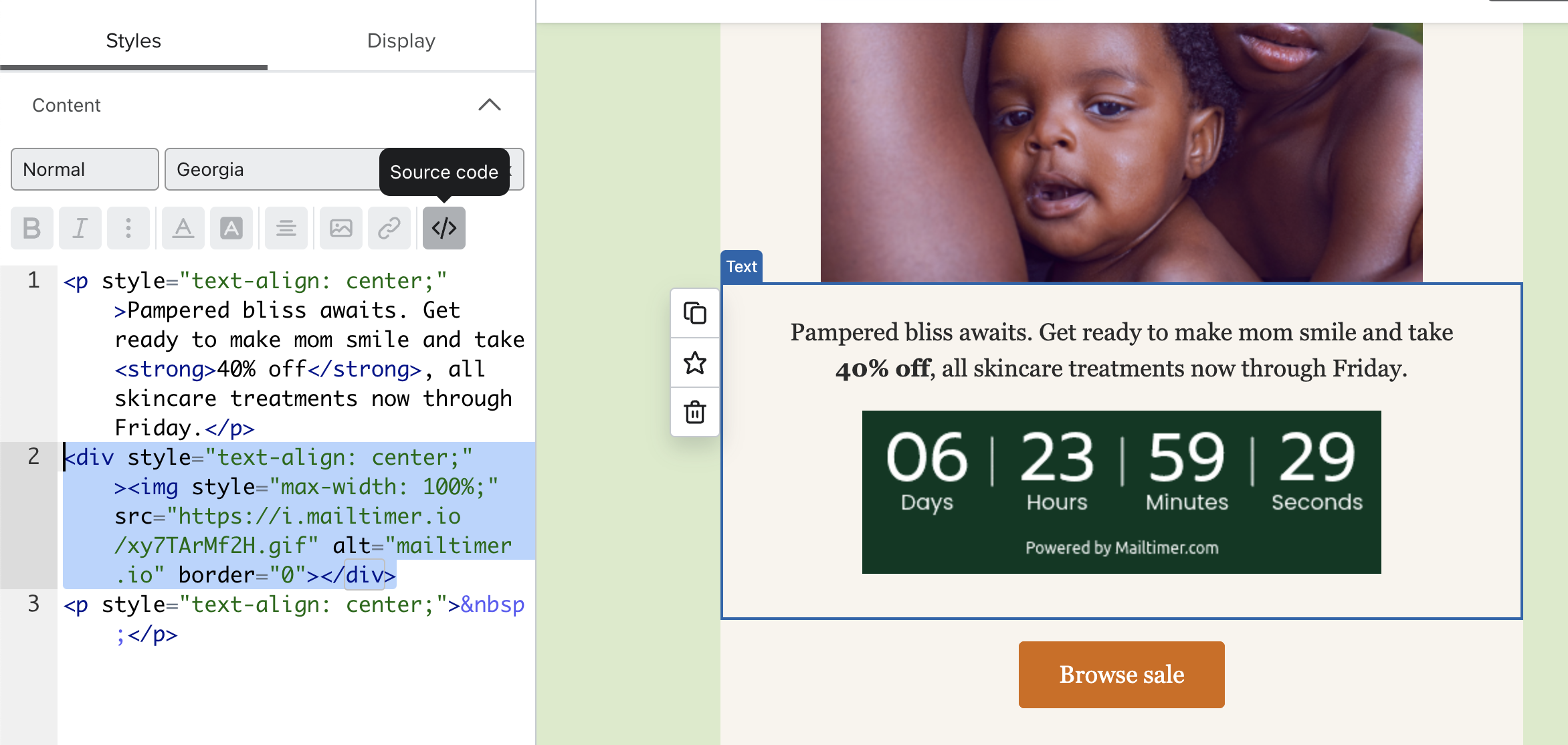
If you go with the drag-and-drop editor, you will need to switch to the source code view to add the Mailtimer code snippet. If you go with the HTML editor, you can paste the Mailtimer code snippet directly into the email.

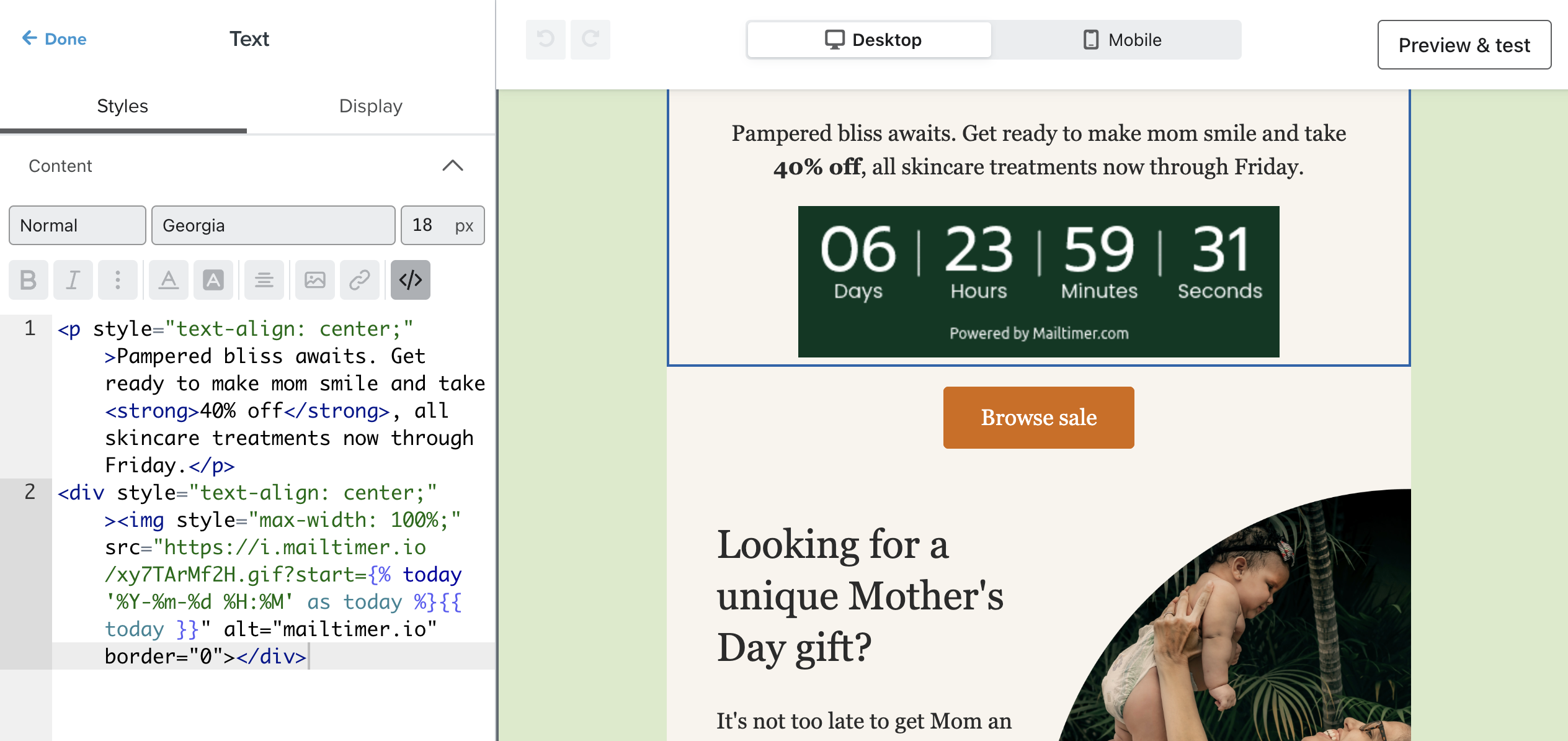
If this is an Evergreen or Dynamic timer that requires a variable at the end of your timer, Klaviyo supports template variables to add those.
Here’s an example of the code you need if you need to start the timer when the email was sent:
https://i.mailtimer.io/<yourtimerid>.gif?start={% today '%Y-%m-%d %H:%M' as today %}{{ today }}
The above code uses Klaviyo’s email templating variable and transforms it into a format that Mailtimer can understand.
That’s it! You’re done.