Adding a background image
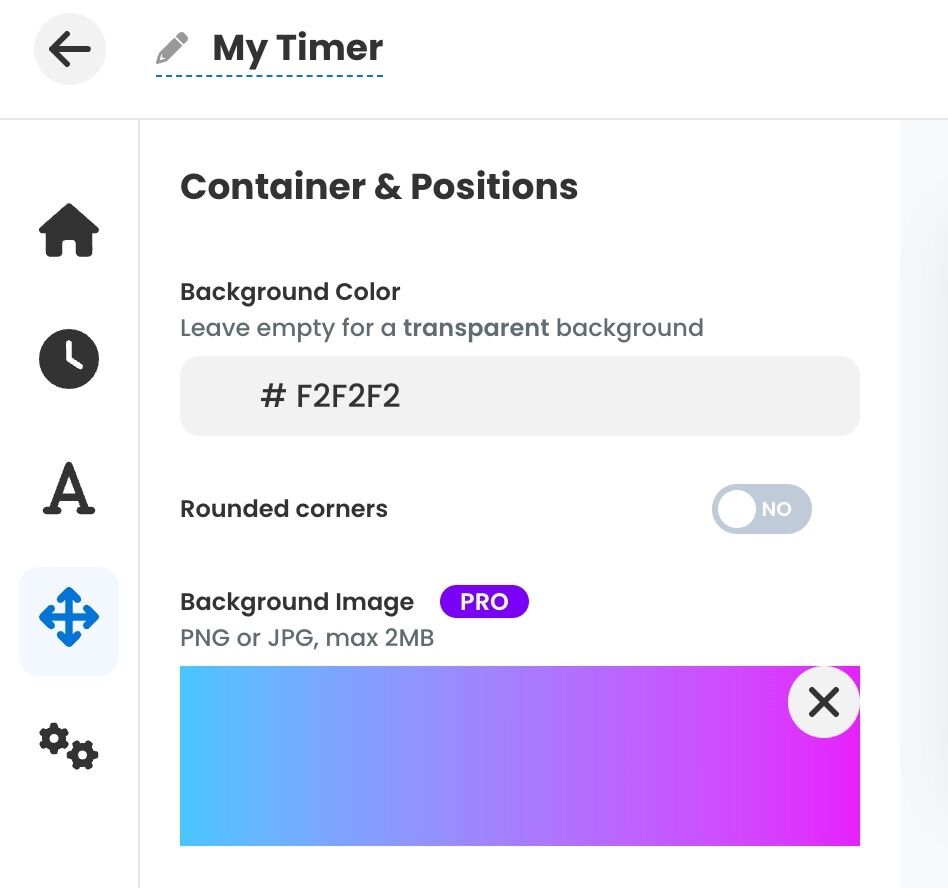
You can add a background image to your timers from the “Container & Positions” tab:

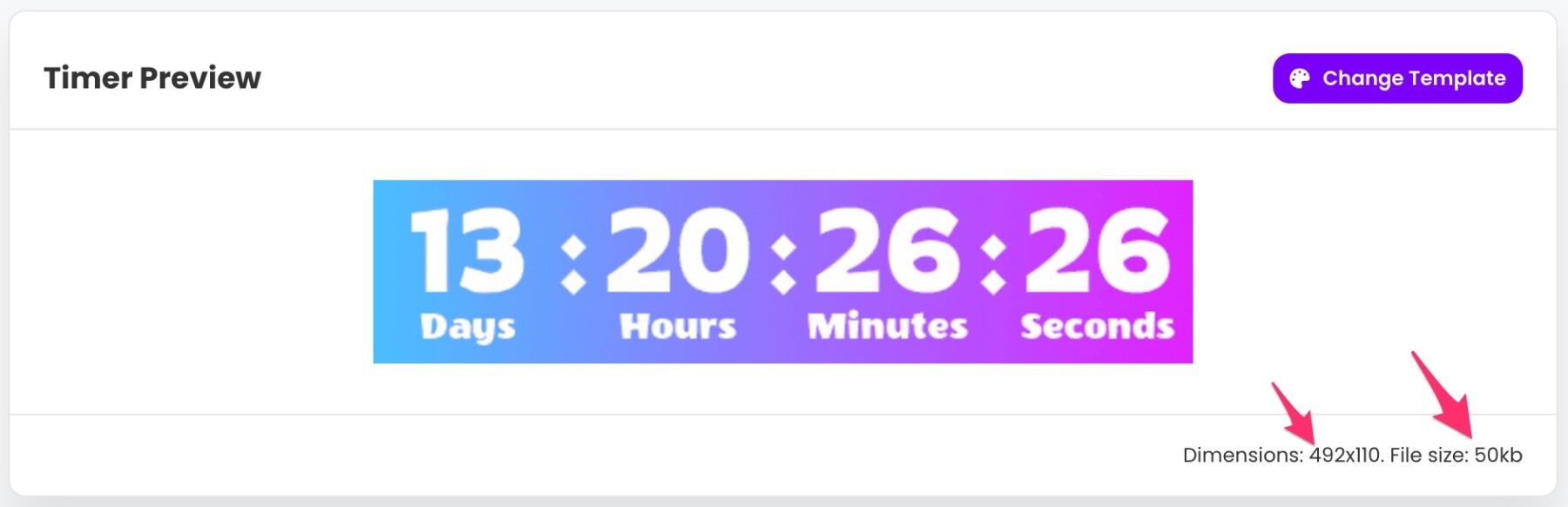
For a better result, your image dimension should be the same as your timer’s dimension.

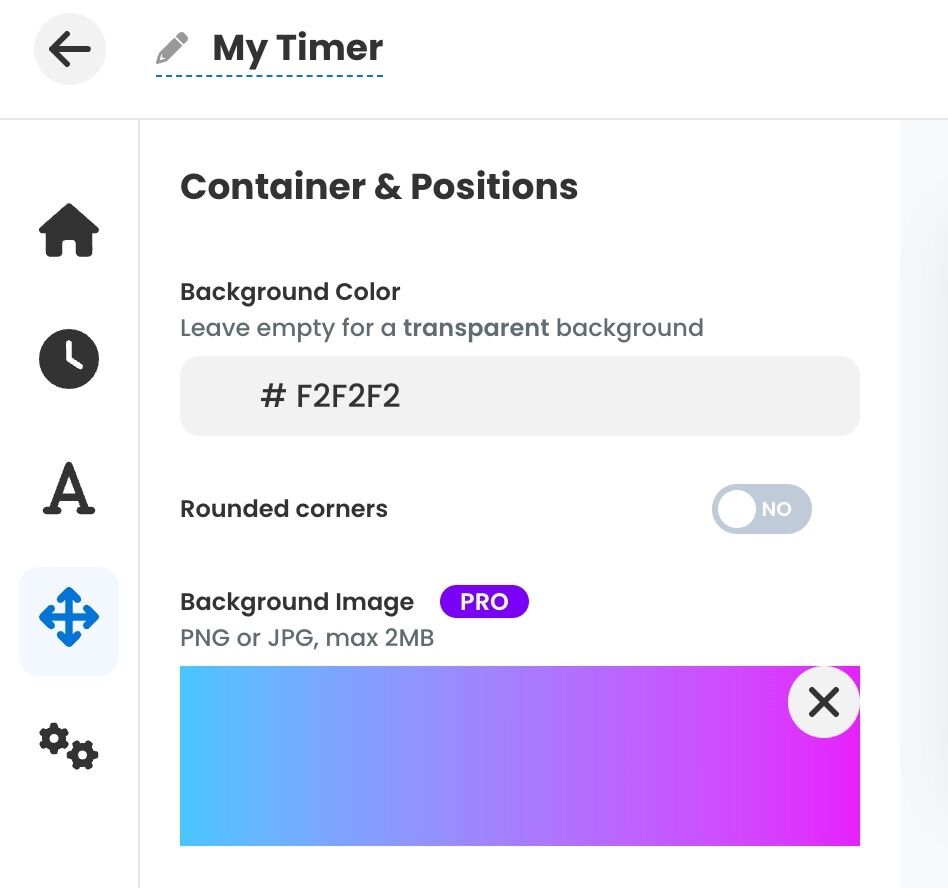
You can add a background image to your timers from the “Container & Positions” tab:

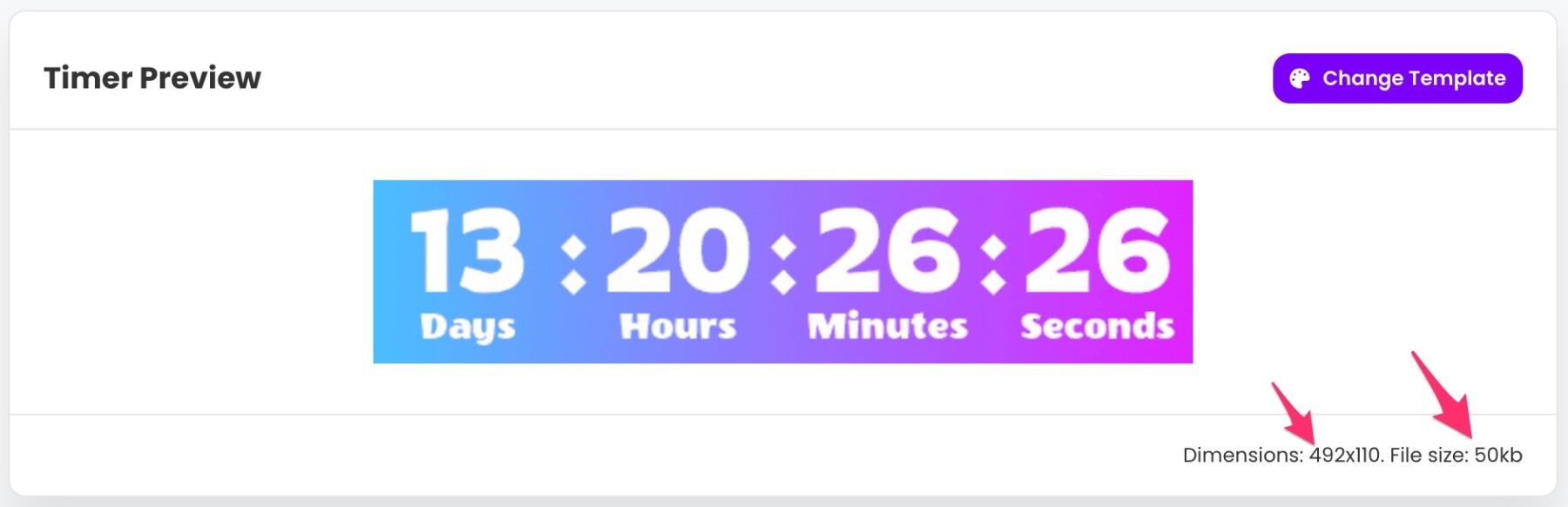
For a better result, your image dimension should be the same as your timer’s dimension.